RootlessDocker+VisualStudioCodeで開発する
Dockerを動かすにあたり、今まではRoot権限が必要(dokcerグループに所属させるのは実質PWなしrootを許可する)でしたが、Docker 19.03からroot権限でなくても動作させられるようになりました。参考
そこで、早速Rootless Dockerを試してみます。検証環境はAWS EC2上に建てたUbuntu 18.04(64bit)です。
Rootless Dockerのインストール
- まずは非rootな(sudoできない)ユーザを作成します。ここではUser01という名前のユーザを作成します。
adduser user01
- 作成したユーザでログインします。以下のコマンドを実行し、Rootless Dockerをインストールします。
この際、sudo などroot権限は不要です。curl -sSL https://get.docker.com/rootless
 | sh
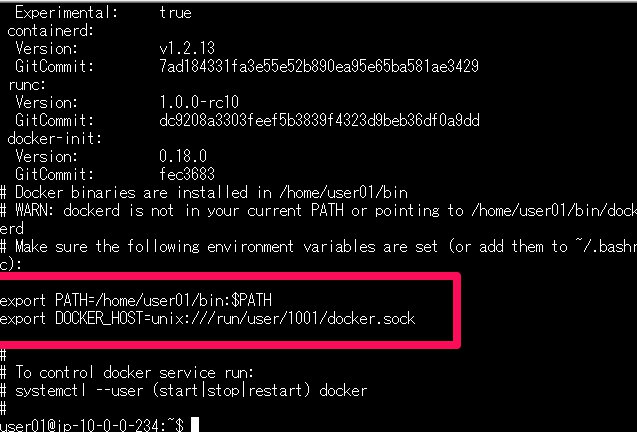
| sh - インストールが終わりましたら、画面に設定する内容が表示されます。この内容を.bashrcの最後に追記します。
- 追記しましたら、設定を反映させます。
source ~/.bashrc
- では動作を確認しましょう。ちゃんと動作しているようです。
っとここまでは良いのですが、一旦SSHを切断後、再接続すると失敗してしまします。
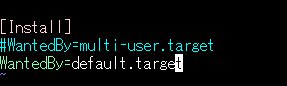
そうです。インストールしただけでは自動起動されません。 - 自動起動の設定をします。以下の設定ファイルのWantedByの箇所を修正します。
vi .config/systemd/user/docker.service
- 修正しましたら、systemdをユーザモードで起動させるための設定をします。
systemctl --user daemon-reload systemctl --user enable docker loginctl enable-linger user01
- ここまでは非rootなユーザ(user01)での作業でした。この設定を反映させるためにはサーバの再起動が必要なので、Root権限があるユーザで再起動します。
- サーバ再起動後、user01でログインし、docker psが成功すればOKです。
VisualStudioCodeで開発する
作成したDockerサーバにリモートで開発できるようにします。ここはDockerに特化している訳ではないので、
SSHさえつながればローカルVMだろうがオンプレだろうがレンサバだろうが変わりません。
検証環境はWindows 10 Pro(バージョン1909)です。
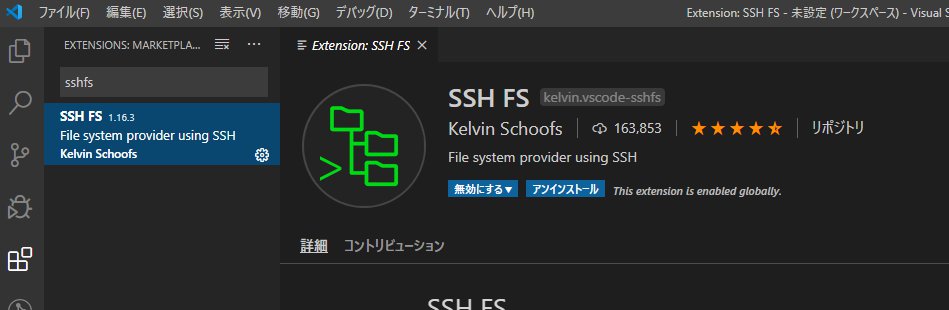
- VisualStudioCodeでSSH経由でファイルを操作する為に、SSH FSプラグインを使用します。Extensionsボタンよりsshfsで検索して入れてください。
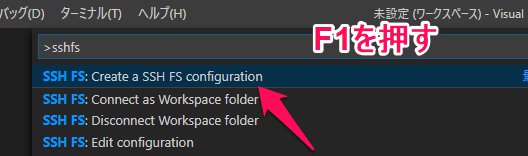
- 次に接続先情報を設定します。F1キーを押してコマンドパレットにsshfsと入力して、出てくるCreate a SSH FS configurationを選択します。
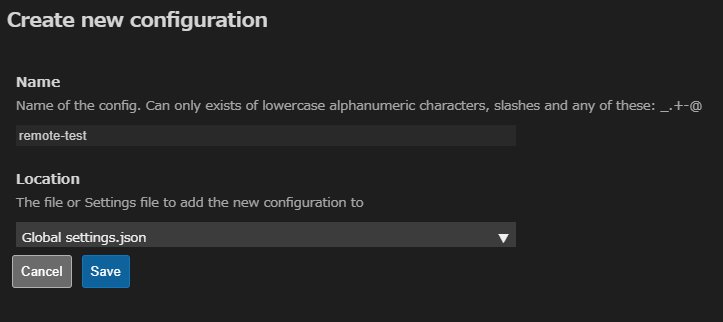
- 名前と設定の保存先を設定します。なおsettings.jsonに保存される内容は平文で保存されるので気を付けてください。
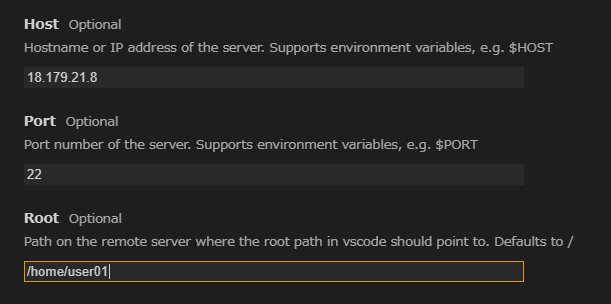
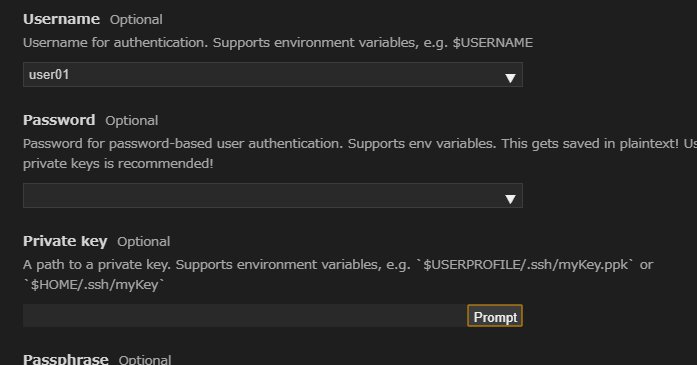
- 接続先の設定をします。昔は動作させるのにputtyが必要だったそうですが、今はWindowsにsshクライアントが入っていますので不要です。
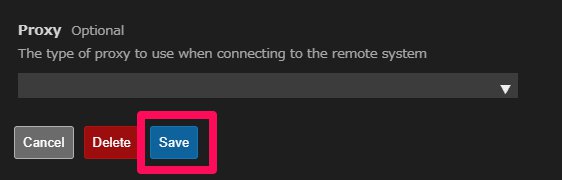
最低限HostとPort、パスワード(必要であれば秘密鍵)を設定すればOKです。あと、Rootの箇所は必ずホームディレクトリもしくは開発で使うディレクトリを指定しましょう。(理由は後述) - 設定したらSaveボタンを押して保存します。
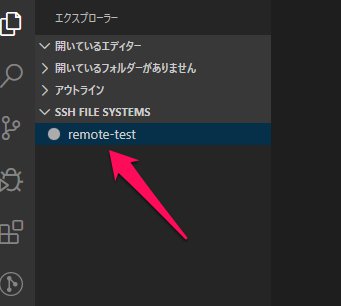
- すると、接続先情報が格納されます。
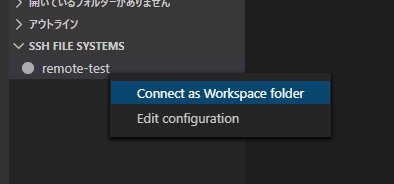
- 右クリックしてConnect as Workspace folderをクリックし接続します。
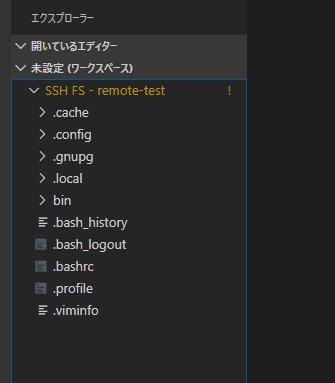
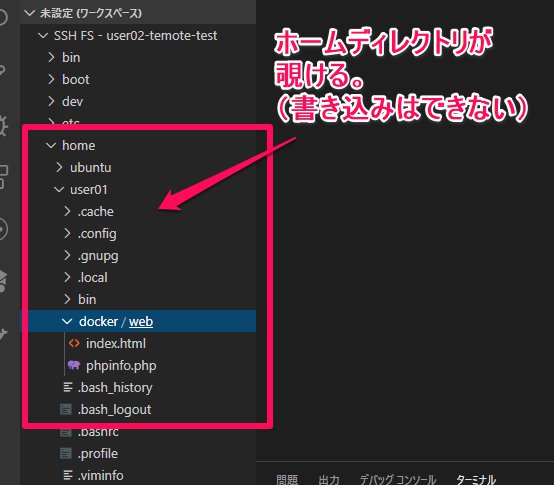
- すると、ワークスペースにホームディレクトリが見えます。
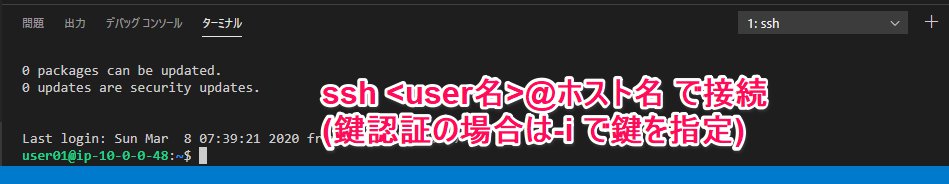
- ついでに下にあるターミナルのところでもSSHで接続しておきましょう。
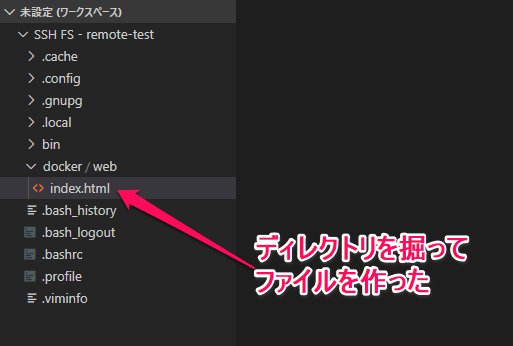
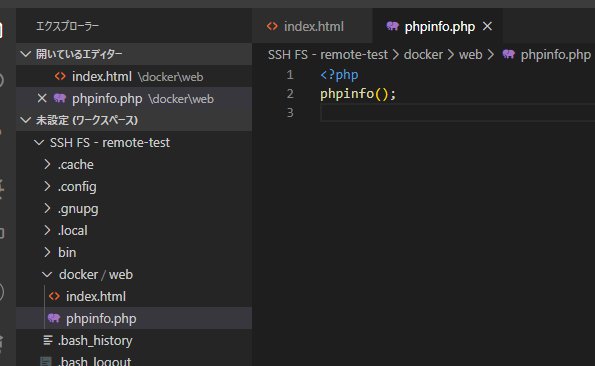
- ではDockerと連携させてみましょう。試しにVSCode上でディレクトリを作成して、ファイルを作りました。
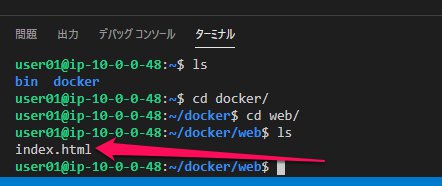
- サーバ側に反映されているか確認してみます。ちゃんとできているようですね。
- では作成したファイルをDocumentRootとしてDockerコンテナを動かしてみます。SSHでつないでいるターミナルで実行します。ここで注意点です。rootless Dockerはrootで動いていないので、rootでしか開けられないポート番号を使うことが出来ません。また、複数ユーザが同一サーバを利用する場合、当然ですが他のユーザが使っているポート番号は使えません。ここでは、ポート8080番をつかっています。
docker run -it -p 8080:80 -v $PWD/web:/var/www/web/html akira345/php7app-dev:latest
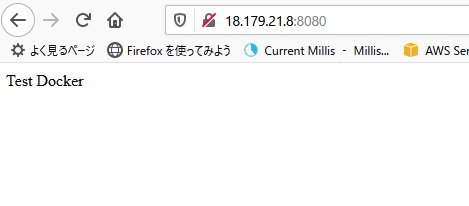
- っと動かしてもセキュリティグループでポートを開けていないと確認できませんので、ポート8080を開けて、外部からアクセスしてみます。先ほど作成したindex.htmlの内容が表示されました。
- しかし、これだと誰が開けたか分からないポート番号の接続を許可する必要があり、利便性が悪いです。まさか全ポート開放する訳にもいかないですしね。
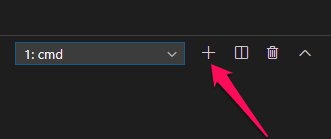
という訳でSSHでポートフォワードの出番です。VSCodeのターミナルの横にある+ボタンをクリックすることで、複数のコマンドプロンプトを動作させられます。+ボタンをクリックし、以下のコマンドを実行します。ssh -N <接続ユーザ名>@<接続先サーバIP> -L 8080:localhost:8080
これは、接続先サーバのlocalhost:8080を接続元PCのポート8080番へ転送する設定になります。
動かした状態で接続元PCよりlocalhost:8080へアクセスしてみましょう。 ちゃんと表示されましたね。このようにWindowsでもいまや標準でポートフォワード出来るようになりました。 - ではこの状態でもう一つファイルを作ってみましょう。
- 同じようにアクセスしてみます。ちゃんとDocker内のPHPが動作して、ポートフォワードで自PCのlocalhost:8080へ転送されてきています。
SSH FSのRoot指定について
SSH FSの接続設定で、Rootの箇所を無指定にすると、ルート扱いになります。
これがどういう事かというと・・・
はい。他の人のホームディレクトリが覗けてしまいます。(Ubuntuの場合。CentOSは覗けないらしい)
これは、Ubuntuでユーザ作成した場合のデフォルトパーミッションが755で作成されるためです。
書き込みはできないのですが、Apacheのユーザディレクトリがいるとか特に他のユーザと共有する必要が無ければ、パーミッションを変更しましょう。
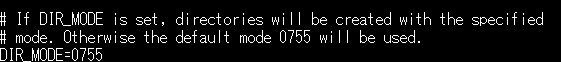
adduserコマンドが作成するディレクトリのパーミッション設定は以下のファイルにあります。ここのDIR_MODEを0755から0700に変更すればよいです。
vi /etc/adduser.conf
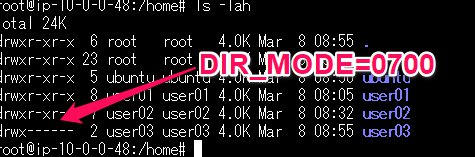
すると、作成されるホームディレクトリのパーミッションは700になります。
なお、この設定をしても、systemdの自動起動設定は影響を受けません。
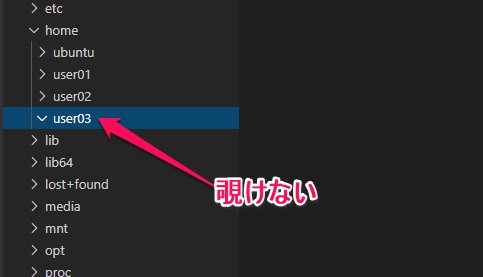
パーミッションが見れないので、VSCodeでも覗けなくなります。
このページの参照回数は、1061です。